귀에 걸면 귀걸이 코에 걸면 코걸이
–
UX 분야가 워낙 경계가 불분명하기도 하고, 회사마다 정확한 업무가 다르다는 생각이 들어요.
조사를 하면 할수록 UX 분야의 경계가 워낙 불분명하기도 하고, 회사마다 정확한 업무가 다르다는 생각이 들어요.
현업에서 진행하는 업무의 확실한 역할이 어떻게 구분되는지 궁금합니다..!
UX가 어려워 보이는 세 번째 이유는, 각 담당자 사이의 역할 경계가 모호해 실제로 무슨 일을 어떻게 나눠서 하는지 불명확해 보이기 때문이다.
특히, 취업을 앞둔 준비생들은 물론 주니어 UXer를 가장 괴롭히는 것 중 하나가 아닐까 싶다. 모집요강을 열심히 살펴봐도 대체 어떤 업무를 하는 역할인지 도통 이해하기 어려웠을 것이다. 어떤 일을 하는지 명확히 알기 어렵다보니 결과적으로 현업의 모습이 잘 그려질 리가 없다. 이런 미지의 역할을 목표로 만든 자소서와 포트폴리오가 면접관에게 과연 엣지있게 다가갈 수 있을까?
게다가 막상 현업 종사자나 멘토에게 현황을 물어봐도 사람마다 답변이 조금씩 다르다보니 더 혼란스럽기만 했을 것이다. 이런 경험이 반복되다 보면, 급기야 내가 뭔가 개념을 잘못 이해하고 있는지 스스로를 의심하기 시작하면서 겉잡을 수 없이 흔들리게 된다.
–
UX 함구령의 전말: 하늘 아래 UX 아닌 게 없다
–
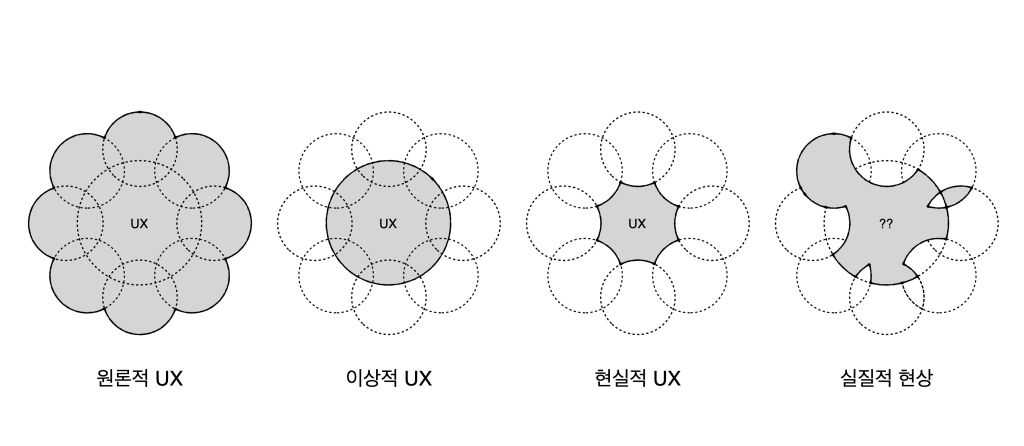
‘최종 사용자의 모든 면’을 다루기 위한 원론적인 UX는 UI, UX 담당자 일부만이 노력을 통해서 달성할 수 있는 대상이 아니다. 따라서 기획, 디자인d, 개발, 마케팅, CS, 보안, 영업, 경영 등 회사 내 대부분의 업무와 역할은 개념적으로 모두 UX라는 공동의 목표를 향해 움직이는 것이나 다름 없다. 업계에서도 UX란, UX 담당자만의 책임 영역이 아닌 전사적 노력이 필요한 가치임을 이미 잘 알고 있다. 고객 중심 경영과 같은 기조의 핵심 또한 UX 마인드의 전사 확산이라고 볼 수 있다. 이상적인 UX의 모습이라고 볼 수 있겠다.
하지만 실제 현장에서 이러한 이상은 실현되기 힘들다. 가장 큰 현실의 장벽은 사일로 효과(Silos effect)1로 대표되는 사내 조직문화나 기존 일해온 방식이라는 익숙한 관습에 있다. 부서 간 경쟁이 치열할수록 업무가 중첩된 영역에 대한 태도가 상호 민감해질 수밖에 없기 때문이다. 그러다보면 UX 조직 입장에서도 중첩되지 않은, UX 조직만의 고유의 영역에 집중하게 되고, 자연스럽게 현실의 UX 업무 영역은 원론 대비 대폭 축소되고 만다. 심할 경우 무주공산 같은 업무도 발생하게 된다.

혹자는 업무 R&R2 다툼에 대한 이야기로 부정적으로 받아들일 지도 모르겠다. 협업의 규모가 작다면 갈등이 발생할 확률 자체가 낮을 수밖에 없다. 하지만 규모 큰 글로벌 프로젝트나 신규 프로젝트로 아무런 노하우가 쌓여있지 않은 경우, 상황은 그리 단순하지 않다. 문제가 방치될 경우, UX 조직과 담당자에게만 영향을 미치는 것이 아니라 어떤 형태로든 최종 사용자의 경험에도 영향을 주기 마련이기에 마냥 손놓고 있을 수도 없는 사안이다. 현실 UXer에게 사용자에 대한 호기심 뿐만 아니라 이해 못지 않게 스스로의 UX 업무 영역에 관한 경계 구획을 잘 해야 하는 중요한 이유이다.
이렇듯 현실적인 업무 경계로 인해 UX 마인드를 전사에 뿌리내리기란 쉽지 않다. 기존 체제 하에서는 독립적 UX 조직이나 UX 담당자가 사내 최후의 사용자 대변인으로서 별도 기능하는 것만이 어쩔 수 없는 대안처럼 보인다. 조직이 역사가 깊고 규모가 크면 클수록 난이도는 기하급수적으로 증가한다. 특히, 이러한 경계의 문제는 일상보다는 특수한 상황에서 더욱 심화된다.
일례로, 부서 간 역할 갈등이 발생할 수 있다. 서비스 보안성과 사용성이 크게 상충되는 이슈에 대해 보안 담당자 조차 보안성보다 사용성에 손을 들어주길 바랄 수는 없다. UX 담당자가 보안 지식이 있지 않는 한 보안 담당자 눈높이에도 충족하면서 사용성도 좋은 대안을 마련하는 것은 불가능하다. 결국 현실적으로 의미 있는 해결안은 보안 담당자로부터 1차적으로 도출되는 것이 합리적이다. 그러나 UX가 걸린 문제는 UX 담당자의 몫이라고 해석할 경우, 보안성과 사용성 두 마리 토끼를 모두 놓칠 순 없으니 결국 보안성의 손을 들어줄 수밖에 없게 된다.
그나마 역할 갈등은 비교적 양호한 편이다. VoC나 심각한 필드 이슈3가 발생했을 때면 더욱 민감하게 발현된다. 예를 들어, 제조 결함이나 양산 문제로 인해 사용자가 어떤 피해를 입었다고 치자. 문제의 원인이 어디에서 발행했건 간에 원론적인 UX와 관련된 문제라면 UI, UX 담당자에게 관련 이슈가 부쳐지기도 한다. ‘최종 사용자의 모든 면’이라는 개념이 발목을 잡는다. 이러한 개념에 따르면 제품과 서비스 관련해서 발생한 문제 중 UX 이슈가 아닌 것은 있을 수가 없다. 하지만 그렇다고 해서 전사 규모의 UX 이슈를 UX 조직이 도맡아 다룬다는 것은 배보다 배꼽이 더 큰 격이다.
실제로 대학원 석사과정 중 참여했던 한 컨설팅 프로젝트 당시 있었던 일이다. 당시 컨설팅 리포트에 사용된 UX 용어를 빌미로 유관부서4에서 많은 문제를 UX 조직의 역량 부족이나 역할 미흡으로 떠넘겼다는 것을 나중에 알 수 있었다. 사실 리포트의 오류나 문제는 아니었지만, 본래 의도와는 다르게 현실이 움직이는 모습을 보면서 UX 용어 사용에 따른 빛과 어둠을 처음으로 몸소 깨달은 계기였다.
이후 자체적으로 UX 조직을 명확히 지칭하는 표현이 아닌 이상 UX라는 용어의 사용을 절제했다. 개인적으로 지금까지도 용어의 사용은 신중하려는 편이며, 이 책의 서두에 그라운드 룰부터 세운 것 또한 이러한 경험이 밑바탕 되었다.
UX 조직과 담당자로서 치뤄야하는 혹독한 대가로만 보기엔 이처럼 불합리한 경우도 종종 연출된다. UX 마인드가 모든 임직원의 책임 영역으로 적절하게 분산되지 못한 부작용 중 하나라고 생각한다. 이 모든 것은 결국 UX라는 용어의 태생적 포괄성과는 별개로, UX의 경계를 어떻게 해석하고 규정하느냐의 문제와 직결된다.
–
경계 구분을 위한 노력: 제시 제임스 개럿의 UX의 요소
–
우리가 아프면 의사의 도움이 필요하다. 하지만 의사라고 해서 어떤 병이든 다 치료해줄 수 있는 것은 아니다. 의사마다 각자의 전문 분야가 있듯이, UX도 원론적인 포괄성과는 별도로 현실 세계의 UX만을 위한 어떤 새로운 경계 구분과 역할 세분화가 필요하다. 하지만 조직의 철학과 체계는 물론, 개인의 생각과 태도에도 크게 영향을 받기 때문에 결국 회사마다 다른 양상을 보이게 된다. 그 결과, 업계에 통용되는 획일적 기준이 세워져 있지 않다.
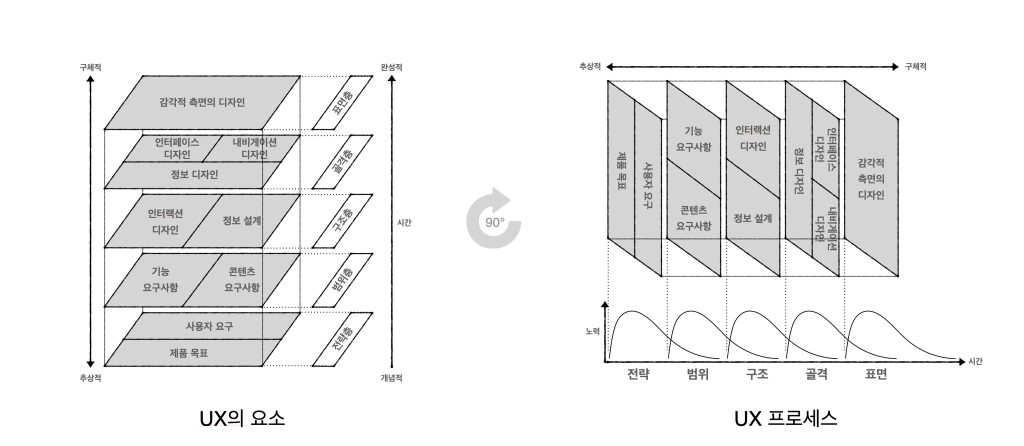
2000년, 제시 제임스 개럿(Jesse James Garrett)은 ‘사용자 경험의 요소(The Elements of User Experience)‘라는 도표를 인터넷에 올린 뒤 UX 업계 스타로 등극한다. 이후 UX 전문 컨설팅 회사 어댑티브 패스(Adaptive Path)를 공동으로 설립하고 ‘UX 컨설턴트’로 활동한다. 동명의 저서 <사용자 경험의 요소(The Elements of User Experience)>는 출간된 지 20년 가까이 되었고 국내에도 여러 개정판이 나온 바 있다.
모델 자체는 웹 디자인 시절에 만들어져 사실 올드패션이다. 요즘 스타트업이나 서비스 업계에서는 프로세스 각 단계과 절차를 준수하기 보다도 MVP5 위주의 프로토타이핑6을 통해 빠른 실패와 검증을 반복하면서 제품을 만든다. 이런 프로세스를 생각하면 층을 나눈다는 점이 다소 현실감이 떨어져 보일 수도 있다. 하지만 각 업무 단계별로 순차적인 프로세스를 밟는 전통적인 제조업이나 탑다운 조직에게는 여전히 클래식이라고 생각한다. 대기업처럼 분업화 된 조직의 업무 프로세스를 충분히 설명해주기 때문이다. 개인적으로 실제 현업에서 업무 경계에 관한 설명을 위해 종종 활용하기도 했다.

도표에서는 가장 하위의 추상적인 기획 단계부터 가장 상위의 구체적인 제품 단계 사이를 전략, 범위, 구조, 골격, 표면이라는 세부층으로 구분한다. 각 층은 독립적인 부서나 조직으로 생각할 수 있다. 만약 스타트업과 같이 한 명의 UXer에게 일임되는 역할의 범위가 넓을 경우라면 5개 층을 거의 커버하는 역할을 수행한다고 볼 수도 있다. 점차 조직 규모가 커지고 UX 담당자가 많아지면서 각 층별로 역할이 쪼개질 수 있다. 도표를 90도 돌리면 그 자체가 하나의 전형적인 프로세스가 된다.
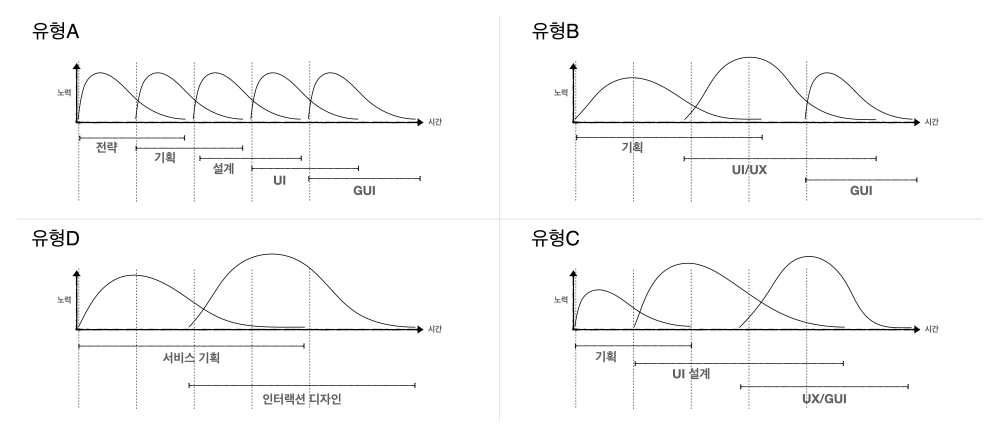
실제 업계의 현황은 다양한 유형이 있을 수 있다. 몇 가지 유형을 예를 들어 재구성해 본 모습들이다. 단계가 어떻게 구성되었는가에 따라서 해당 조직을 부르는 명칭도 이처럼 다를 수 있다. 회사 외부의 시각으로는 사실상 내부 조직 구조나 업무 프로세스를 안다는 것은 이런 이유로 인해 거의 불가능에 가깝다.
또 많은 주니어 UXer들이 이론적 방법론과 프로세스가 실제 취업 후 회사의 현실적 프로세스와 달라 당황스러워 하거나 괴로워하곤 한다. 때론 이것이 이직의 주원인이 되기도 한다. 그러한 이직의 결과, 혹 떼려다 혹 붙이지 않으면 다행이다. 물론 불합리하게 운영되는 조직도 있을 수 있다. 하지만 어느 회사든 이론과 현실 사이의 괴리는 반드시 존재한다. 그 양상의 차이만 있을 뿐이다. 유토피아를 찾기 위해 이직이 반복되지만, 다양한 유형의 현실 경험만 쌓이는 느낌도 받았을 것이다. 그러다보면 경험해보지 않은 회사나 조직에 대한 환상이 커지거나, UX 분야에 대한 회의감에 빠져버리게 된다.
협업에 기반을 둔 UX 분야의 특성상 이러한 역할 경계의 모호함은 어찌보면 필연적인 측면이 있다. 때문에 UX 담당자로서 이러한 구조적 문제 해결에 어느 정도 개입할 수 있는 능력도 필요하다. 개선이 필요하다고 느꼈을 때 담당자 선에서 할 수 있는 것이 있고, 할 수 없는 것이 있다. 또 혼자서 바꿀 수 있는 게 있고, 여럿이 힘을 모아야 하는 게 있다. 할 수 없는 부분은 그렇다 치더라도 할 수 있는 부분에 한해서는 어떠한 기준과 근거로 역할 경계를 표현할 수 있어야 한다. 경계 자체를 명확히 할 수는 없더라도 이러한 기준이 모여 결국 프로세스에 변화를 가한다는 사실을 유념했으면 좋겠다.
–
역할 세분화를 위한 노력: 이름은 UX인데 별명은 N개
–
다음은 링크드인 등 여러 구직 플랫폼을 통해 쉽게 접할 수 있는 UX 관련 다양한 직무 용어들이다.
| UX Designer (디자이너) UX Planner (서비스 기획자) UX Writer7 (작가, 라이터) UX Researcher (연구원, 리서처) UX Data Analyst (데이터 분석가) UX Developer (개발자) | UX Engineer (엔지니어) UX Architect (설계자) UX Strategist (전략가) UX Consultant (컨설턴트) UX Specialist (전문가) |
이처럼 통상 UX 뒤에 역할명을 추가해서 ‘최종 사용자의 모든 면’에 어떤 측면으로 기여하는지 구체적으로 표현하곤 한다. 굳이 공식처럼 이야기하면 ‘중심 분야 + 핵심 역할’ 같은 형태가 된다. 하지만 UX 디자이너?라고만 하면 헷갈린다. 일반적으로 UX 디자이너D는 사실상 위의 어떤 역할도 지칭할 수 있는 일종의 조커 카드 같은 명칭이다. 하지만 GUI 디자이너d의 역할을 하는 UX 팀 소속의 UX 디자이너d라면 상당히 다른 이야기가 된다.
UI 디자이너D의 경우를 생각해보자. 만약 위의 공식대로 역할명을 만들어보면 ‘UX UI 디자이너D‘ 같은 표현이 만들어진다. 형태가 어색하다면 ‘UX 인터페이스 디자이너D‘ 이런 표현도 가능할 수 있겠다. 하지만 실제로 UI 담당자는 그냥 ‘UI 디자이너D‘로 더 많이 불린다. 물론 업무를 기준으로 보면 UI 디자이너d인 경우도 있을 것이다.
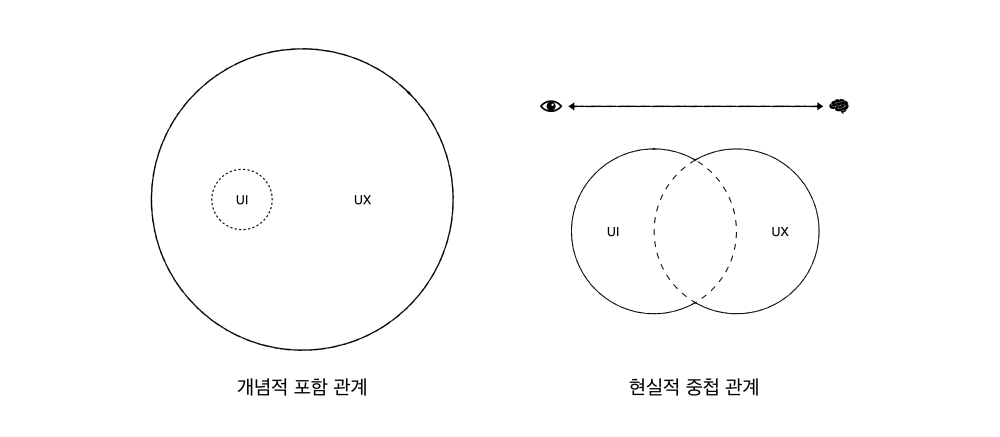
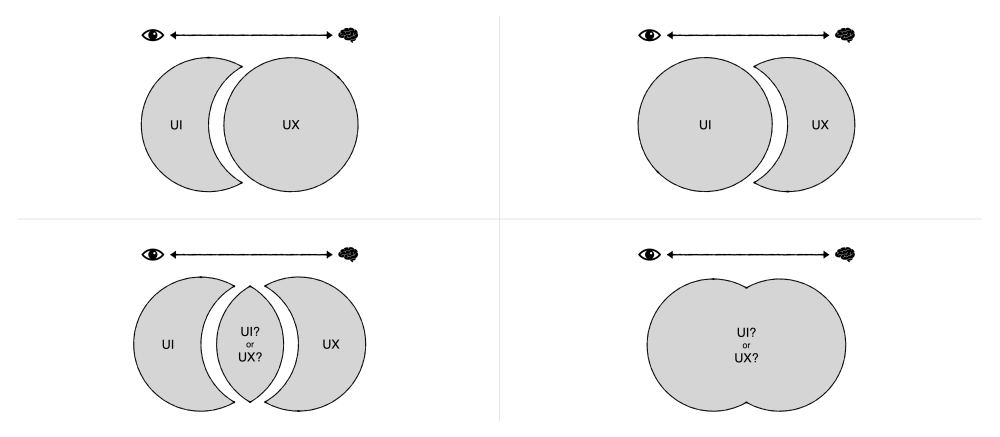
결론적으로 다른 세부 역할과는 다르게 UI 담당자는 UI 디자이너D로 따로 불릴 수밖에 없다. 이렇게 되면 UI를 담당하지 않는 나머지 UXer만을 UX 디자이너D라고 부르는 것 같은 현상이 생긴다. 개념적으로는 UI가 UX에 포함되어 있지만, 역할명을 따로 구분하게 되면서 자연스럽게 개념도 UX로부터 마치 분리되는 효과가 발생하게 되는 것이다. 이를 그림으로 표현하면 다음과 같다.

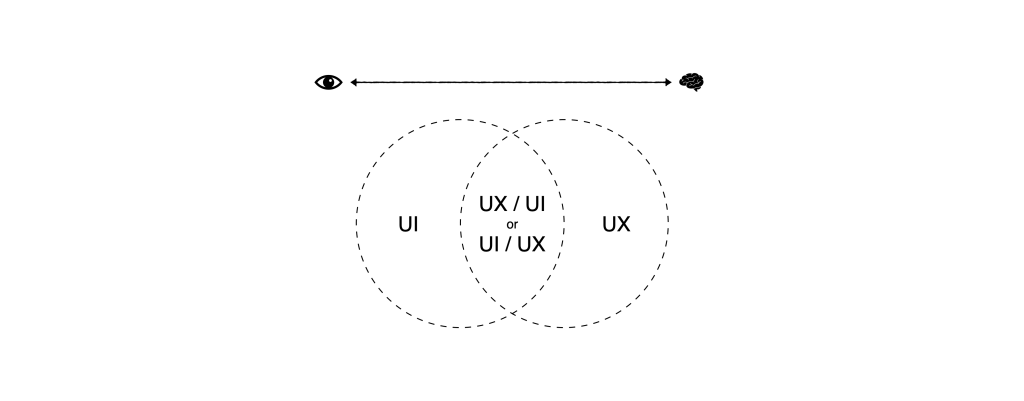
개념과 다르게 현실의 UI와 UX는 포함 관계보다는 중첩 관계로 보는 것이 이해하기 자연스럽다. UI 업무 중에서도 디자인d에 집중된 업무는 사실상 GUI 디자인d으로 볼 수 있고 그림에서 좌측 방향으로 갈수록 짙어진다고 생각하면 된다. 반대로 UX 업무 중에서도 감각적 측면의 활동과 거리가 있는 행위는 우측 방향으로 갈수록 강해진다. 사용자 리서치, 데이터 분석 등과 같은 역할로, 이런 경우 UX 보다도 구체적인 역할명을 따로 명시하기도 한다.
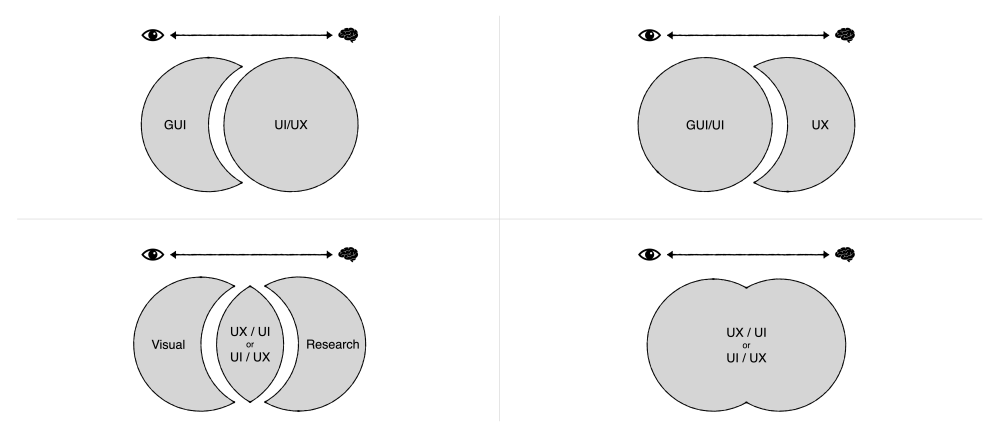
안타깝지만 이러한 표현에 대한 업계에 통용되는 약속 같은 것이 없다. 그러다보니 업무적으로 UI 업무와 UX 업무를 구분할 수도 있고, 구분이 애매한 경우도 얼마든지 있을 수 있다. 어디까지나 조직의 상황에 달린 부분으로 실제 UI, UX 등의 역할 경계에 대해 다음과 같은 유형들을 생각해볼 수 있다.

–
UI/UX? UX/UI?: 태초에 없었던 신박한 표현의 등장
–
채용 준비를 하다보니 UX/UI 직군을 이렇게 함께 뽑는 경우가 많아 보이는데, 이런 경우 어떻게 UX/UI를 구분해야 준비해야 하나요?
취업 준비를 하면서 느낀 점은 이외로 GUI, UI, UX 역할을 구별하는 회사가 많지 않아 보인다는 것 입니다. 실제로 어떻게 준비를 해야 하나요?
현업에서 UX/UI 부서가 아예 따로 나뉘어 있어서 따로 작업하는지, 아니면 두 업무를 같이 작업하는지도 궁금했습니다.
지금까지 살펴본 것처럼 원론적인 개념과는 다르게 UI와 UX가 중첩된 관계로 업무가 이루어지면서 다양한 역할 경계 유형이 있을 수 있는 것을 알았다. UI, UX가 마치 별개의 역할처럼 구분하다보니 UX라고만 하면 사용자 리서치나 데이터 분석에 치우친 업무처럼 오인할 소지도 생겨난다. 마치 앞에서 살펴본 XD, CX, BX 같은 현상처럼 UX라는 표현 만으로는 포괄적인 역할을 지칭하기 부족해진 것이다. 그래서 등장한 신박한 개념이 바로 UI/UX, UX/UI와 같은 표현이다.

혹자는 UI/UX면 UI가 중심에 UX 업무가 조금 더해진 형태, UX/UI는 그 반대라고 설명하기도 한다. 또 분수의 형태로 보면 뒤에 적은 분야가 중심토대가 될 수도 있다. 지금까지 관찰해 본 바에 의하면 솔직히 규칙없이 그냥 사용된다고 보인다.
중요한 것은 하나만 적게 되면 뭔가 부족하다는 인식이 바탕에 깔려있다는 점인데 이유는 지금까지 설명한 현상에 의한 것이다. 특히, 모집공고 상에는 가급적 역할을 폭넓게 묘사해 넣으려는 경향이 있다. 이는 더 많은 지원자들이 지원할 수 있도록 접점을 늘려주는 것이긴 한데, 취준생들 입장에서는 완성형 인재를 원하는 것 같은 인상을 받곤 오히려 지원을 주저하게 만드는 요인이 되기도 한다.

위와 같이 업무의 비중도 달라질 수 있고 이에 따라 부르는 명칭 또한 조금씩 달라질 수 있다. 이처럼 양상과 표현 모두 획일적인 형태를 띄지 않기 때문에 이해가 어려울 수밖에 없다. 준비생 뿐만 아니라 경력직 이직 시에도 이러한 용어나 역할에 대한 사전 이해 과정은 반드시 필요할 만큼 난해한 면이 있다.
UX라는 용어가 세분화된 역할에 대한 표현력이 부족하면서 생겨난 현상들이다. 문제는 모집요강 등에서 만날 수 있는 용어의 폭은 이보다 훨씬 더 복잡한 양상을 보인다는 것이다. [표1]은 실제로 다양한 모집공고를 통해 접할 수 있었던 표현들을 그대로 모아 나름대로 분류해 본 결과이다. 신박한 표현은 UI와 UX만의 조합이 아님도 다수 확인해볼 수 있다.
| UI ☑ UI/비주얼 디자이너 ☑ UI 그래픽 디자이너 ☑ UI 기획 디자이너 ☑ 게임 UI 디자이너 | GUI ☑ 디자인팀 비주얼 디자이너 ☑ 경험 & 비주얼 디자이너 |
| UI/UX, UX/UI ☑ UI/UX 디자이너 (비주얼 & 모션) ☑ UX/UI 디자이너 ☑ UX/UI 디자이너/엔지니어 ☑ UI/UX 디자이너 (비주얼 & 모션) ☑ UX/UI 디자이너 ☑ UX/UI 디자이너/엔지니어 ☑ UI/UX 프로덕트 디자이너 ☑ UI/UX/웹디자이너 ☑ UI/UX 디자인, 기획 ☑ UI/UX 기획 및 디자인 ☑ UI/UX 및 전반적인 기획에 따른 디자인 ☑ UI/UX 설계 ☑ 플랫폼 웹디자인/ UIUX 디자이너 ☑ 앱 UI/UX 리뉴일 기획 및 디자인 *표기법: UX&UI, UX/UI, UX·UI, UXUI 등 | GUI/UI/UX ☑ UI/GUI/UX 디자이너 ☑ UI/UX 디자인, 그래픽디자인 ☑ UX/UI/그래픽 디자이너 ☑ UI/UX GUI 웹/앱 디자이너 ☑ 그래픽 디자인, UI/UX 디자인 ☑ 웹 · 앱 서비스 UI/UX/GUI 디자인 |
| 데이터 및 리서치 ☑ 데이터 시각화 디자이너 ☑ 데이터 기반의 UI/UX디자인 설계 및 개선 ☑ 데이터 프로덕트 디자이너 (웹/퍼블리셔) ☑ 정량 UX 리서처 ☑ 정성 UX 리서처 | |
| 서비스 ☑ 서비스 기획자 (UI/UX 화면 설계) ☑ 서비스 UI/UX 디자이너 ☑ 서비스 디자이너 ☑ 서비스디자인팀 Web 퍼블리셔 ☑ 서비스개발팀 디자이너 ☑ 서비스 크리에이터 (프로덕트 디자이너) | 프로덕트 ☑ UX 프로덕트 매니저 ☑ 프로덕트 디자이너 (UX/UI) ☑ 프로덕트 디자이너 (Web) ☑ 프로덕트 UX/UI 디자이너 ☑ 프로덕트(UX/UI) 디자이너 ☑ 프로덕트 (UI, UX, GUI) 디자이너 |
| 마케팅 및 콘텐츠 ☑ 마케팅팀 UX/UI 디자이너 ☑ 마케팅/컨텐츠 디자이너 ☑ 마케팅 디자이너 ☑ 컨버전 디자이너 ☑ 콘텐츠 디자이너 ☑ 콘텐츠 디자이너 / 웹디자이너 ☑ 웹앱 플랫폼 디자이너 | BX ☑ BX/BI 디자이너 ☑ BI/BX 디자이너 ☑ 프로덕트 BX 디자이너 ☑ BX / 브랜드 디자이너 ☑ 디자이너 (브랜드, 웹 & 컨텐츠) ☑ BI/BX 가이드라인 시스템 ☑ 서비스 UX/BX GUI 디자인 ☑ 프로덕트 디자이너 (BX/CX/UX) |
| CX ☑ CX/UX ☑ UX/CX 전략 ☑ CX팀 UX/UI 디자인 ☑ CX 기획 | 기타 조합 ☑ UI/GUI 디자인 ☑ AI VUI 디자이너 ☑ VUI/VUX 디자인 * V: Voice로 음성인식 관련 UI, UX |
–
생태, 동태, 춘태, 추태, 황태, 짝태, 망태, 조태, 북어, 노가리, 코다리… 모두 국민생선인 명태를 일컫는 표현들이다. 가공 및 어획 방식, 조업 지역과 시기 등에 따라 다양한 이름으로 불리는데, 알려지지 않은 방언까지 합치면 수백 여 개나 된다고까지 알려져 있다. 이러한 명태의 아성에 도전장을 내밀기에 UX 만한 것도 없을 것이다.
각각의 역할이 무엇을 뜻하는지를 떠나 한 가지 분명한 사실을 알 수 있다. 이러한 세부 역할 묘사는 철저하게 회사 중심적이란 것이다. 그렇기 때문에 정말 이해가 가질 않는다면 회사 HR이나 채용 담당자를 통해서 실체를 확인해보는 것도 때론 필요하다. 솔직히 준비생뿐만 아니라 HR 담당자나 헤드헌터 조차도 실은 완벽하게 이해하지 못하는 경우가 허다하다. 때문에 본 면접에 앞서 회사는 지원자와 실무자 사이 사전 인터뷰 과정을 의도적으로 마련해주기도 한다. 회사 입장에서도 역할에 대해 잘 이해한 지원자를 원하는 것은 마찬가지이기 때문이니 모른다고 해서 무조건 위축될 필요는 없다.
이 모든 현상은 업무의 경계가 모호해서 발생한 것이다. 실제 현실이 이렇기 때문에 마치 모르는 영어단어를 외우듯 접근해봐야 도움이 되질 않는다. 하루 빨리 업계에 진출해 이러한 용어의 감각을 체득하려는 노력이 100배는 중요하다.
–
용어라는 덫: 롱 아일랜드 아이스 티는 홍차가 아니다
–
롱 아일랜드 아이스 티(Long Island Ice Tea)를 잘 모르는 사람이라면 무슨 홍차의 일종으로 생각할 것이다. 그러나 그 이름과는 달리 레시피 상으로 홍차는 단 한 방울도 들어가지 않는 고전 칵테일이다. 줄여서 ‘롱티’라고도 부르는데 겉보기에 아이스티의 색을 띄며 심지어 어느 정도 비슷한 맛까지도 난다. 과거 미국의 금주법 시대에 몰래 술을 마시기 위해 홍차처럼 보이게끔 의도적으로 고안된 일종의 밀주라는 설이 있을 정도다. 실제로는 진, 보드카, 럼, 데킬라 등 40도가 넘는 독주를 섞어 만든 폭탄주 그 자체다.
UX라는 이름을 달고 있는 조직명, 팀명 역시도 이와 유사하다. 그 이름만으로 함부로 어떤 역할을 담당하는지 유추해서는 곤란하다. 예를 들어, UI 업무를 생각해보자. 만약 어떤 UX 조직 내에 UI 파트가 하부 조직으로 있다면, 그 UI 파트의 구성원들의 주 업무는 UI일 것이다. 이때 이들의 역할 명칭을 파트 이름에 따라 UI 디자이너D라고 할 수도 있겠지만, UX 팀 소속이니 그냥 UX 디자이너D라고 할 수도 있다. 과연 명함에 적힌 직무만으로는 그가 실제로 어떤 일을 하는지 알 수 없는 것이다. 심지어 UX 연구가 핵심인 조직 명칭에는 전혀 UX가 없을 수도 있다. 경계 구분과 역할 세분화가 하나의 세트처럼 취급되어야 하는 이유가 바로 여기에 있다.
지금까지 살펴본 것처럼 실제 업무는 회사에 필요에 따라 UI, UX 등이 나뉠 수 있다. 하지만 이러한 역할명은 따로 구분을 할 수도 있고, 안 할 수도 있다. 이유는 여러 가지가 있을 수 있는데, 회사나 본인 스스로 UI 업무가 90% 이상일지라도 UI 디자이너D라고 표현하면 역량의 범위도 축소되는 인상이 있다보니 UX 디자이너D를 선호해서 그럴 수 있다. 비슷한 관점에서 모집공고에도 각 역할을 세분화하게 되면 역할에 따른 모집공고 역시 세분화되어 마련되어야 한다. 굉장히 특수한 전문기술 보유자를 원하는 경우가 아니라면 굳이 UI 전문성에 포지션을 특화할 필요는 없다. 어차피 현실에서는 경계가 모호하기 때문이다. 결국 더 모호하게 이것도 저것도 할 수 있는 사람을 원하는 모집공고가 작성될 수밖에 없는 것이다.
GUI, UI, UX 각각의 역할에 대해 어떻게 준비하면 좋을지 팁을 알려주자면, ‘G’가 포함된 GUI, 그래픽 디자인 영역에 대해서만 디자인(d) 전공이나 그에 준하는 경력이 필요할 뿐, 그 외의 역할에는 크게 상관이 없다는 점이다. 포트폴리오를 준비할 경우, ‘G’가 중점적인 포지션일 경우에만 시각디자인 역량을 강화해서 보강하되, 그렇지 않은 포지션일 경우에는 디자인(d) 역량이 중심이 되는 포트폴리오는 경쟁력이 떨어질 수 있다. 모집공고에서 ‘매력적인’, ‘감각적인’ 같은 수식이 표현되어 있는 경우가 ‘G’의 속성을 의도했을 확률이 있다.
하지만 이 모든 것은 쉬운 이해를 위한 팁일 뿐 실상은 천차만별이기 때문에 면밀한 관찰이 반드시 필요하다는 점을 재차 강조하고 싶다. 많은 준비생들의 질문을 보면 생각보다 모집요강에 대한 분석 없이 취업 고민을 하고 있는 것을 알 수 있었다. 모집공고 상에 쓰인 어떤 용어에 쉽게 마음이 이끌려 역할을 자의적으로 해석했다가는 낭패를 보기 쉽상이기 때문이다.
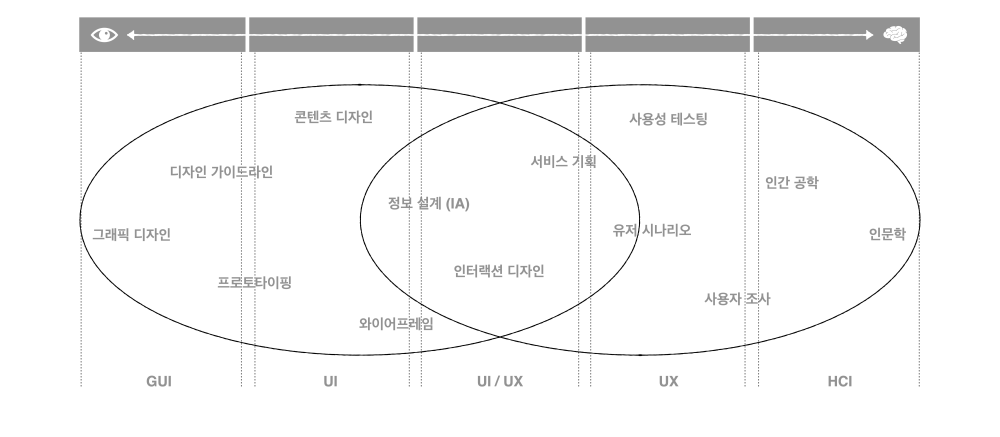
다음은 이해를 돕기 위해 임의로 작성해본 UX 관련 역할 경계 및 세분화 도표이다.

좌측으로 갈수록 디자인d, 시각화(visualization) 역량이 많이 필요한 역할이고 우측으로 갈수록 디자인D, 논리적 분석과 사고 활동이 많이 필요한 역할로 구분하였다. 예를 들어, UI/UX 담당자를 모집한다고 해도 어떤 회사는 프로토타이핑 위주의, 어떤 조직은 사용자 조사 역할을 더 기대할 수도 있는 것이라 세부 내용을 꼭 파악해 봐야만 한다.
우측으로 갈수록 HCI라고 표현했는데 HCI는 Human Computer Interaction의 약자로 UX 이전부터 관련 사안을 학계에서 전통적으로 연구해온 분야이다. 즉, 다학제적으로 연관된 인간공학, 심리학처럼 인문학 전문성을 필요로 하는 분야로 디자인d 전문성과 상반된 측면을 강조하기 위해 배치하였다. GUI와 HCI 분야가 마치 상극이라는 오해는 없기 바란다.
용어의 덫에 빠지지 않는 방법은 용어 그 자체의 의미에 매몰되지 않고 큰 그림 속에서 위치를 파악하려고 하는 것이다. 특히 감각적인 디자인d과 논리적인 디자인D을 핵심축으로 모집공고 상에 묘사된 역할이 어디쯤일지를 가늠하다보면 대략적으로나마 회사가 원하는 바를 이해하는 데에 힌트를 얻을 수 있을 것이다.
- 부서 간 이기주의 ↩︎
- Role & Responsibility: 역할과 책임, 수행하는 업무 역할과 영역 ↩︎
- 출시 후 판매 중인 제품이나 서비스에서 발생한 문제 ↩︎
- 업무 프로세스 측면에서 연결되어 있거나 연관성이 있는 타 부서 ↩︎
- Minimun Viable Product: 최소 기능 제품이란 뜻으로 검증을 위해 가장 최소한의 핵심 기능만 엄선해 구현한 제품 원형을 뜻함 ↩︎
- 본래는 시제품이 나오기 전 제품의 원형을 뜻하나, 통상 개발 과정에서 생긴 가설 등을 사전 검증할 목적으로 만드는 부분 혹은 전체 제폼을 뜻함 ↩︎
- UX Writer라는 역할은 관련 서적도 꾸준히 출간 중으로 국내에도 이젠 제법 자리를 잡은 역할로 보인다. 스마트폰을 예로 들면, 무언가 조작의 결과나 오류 메시지 등 시스템이 사용자에게 문자 정보의 형태로 어떤 상태인지를 알려줘야 하는 경우가 많다. 이 경우 메시지의 내용 전달이 잘 안되거나 이해하기 어렵게 작성이 될 경우 문제가 발생할 수 있다. 문제 뿐만 아니라 반대로 메시지의 어감이나 말투가 개성있거나 매력 있어서 인상 깊거나 화제가 되는 경우도 있다. 그만큼 언어가 전체 경험에 영향을 크다 미치다보니, 이 부분만 전문적으로 다루는 역할이 필요하게 된 것이다. 조직 규모가 커지면 실제로 전문 UX Writer를 고용한다. 대개 언어학 베이스의 전공자들을 우대하긴 하나, 최근에는 UX Writer 직군 경력자들도 늘면서 전공보다 경력이 더 중요해진 것 같다. ↩︎